홈페이지 제작, 몽9에디터로 간편하게 만들기
목차 몽9에디터로 간편하게 홈페이지 만들기
- 몽9에디터 (Mong9Editor)
- 학습이 필요 없는 쉬운 페이지 빌더
- 사용자 친화적인 인터페이스를 제공
- 가치 있는 글을 쓰도록 도와주는 똑똑한 빌더 플러그인
- 모바일 환경을 고려한 반응형 편집기
- 강력한 그리드 시스템

사업을 시작하면서 내 사업을 알리기 위한 전문적인 홈페이지 제작을 한 번쯤 알아보셨을 텐데요.
홈페이지를 만들기 위해서는 윅스, 모두, 그누보드, XE 등 다양한 솔루션이 존재합니다.
그중 해외 홈페이지 제작 솔루션인 ‘워드프레스(wordpress)’에 대해 들어보셨나요? 워드프레스는 블로그, 비즈니스 사이트, 포트폴리오, 온라인 쇼핑몰 등을 만들기 위해 고안된 전세계 CMS(콘텐츠 관리 시스템) 1위 솔루션입니다.
워드프레스에 내장되어 있는 SEO(검색 엔진 최적화) 기능으로 검색엔진에 잘 노출됨은 물론이고, 반응형 테마로 모바일에서도 깨짐 없는 웹사이트를 구축할 수 있는데요.
워드프레스의 진정한 힘은 플러그인에서 나온다고 해도 과언이 아닐 정도로 엄청난 숫자의 플러그인이 사용자의 웹사이트와 결합해 다양한 기능을 선보이고 있습니다.
무엇보다 호스팅 값만 자체적으로 지불하면 솔루션 이용은 무료(가입형 솔루션이 아닌 설치형 솔루션에 한에서)이니, 정말 좋은 CMS라고 생각합니다 🙂
몽9에디터 (Mong9Editor)

워드프레스의 다양한 플러그인 중 웹사이트 구축에 있어 없어서는 안 될 빌더 플러그인에 대해 추천해드리고 싶은데요.
빌더(builder) 플러그인이란 빌더 회사에서 자체 개발한 문서블럭을 편집영역에 하나하나 쌓아올리면서(build) 하나의 웹문서를 만들어가는 프로그램입니다.
따라서 코딩 지식이 없는 웹초보자도 무리 없이 세련된 디자인의 웹문서를 제작할 수 있다는 장점이 있는데요.
기존의 엘리멘터, 비버, 비주얼컴포저, 브리지 등 다양한 빌더 플러그인이 워드프레스에 출시되어 있지만 오늘 소개해드릴 플러그인은 바로 국내에서 다년 간 개발되어 2023년에 재출시한 에디터인 몽9에디터입니다.
학습이 필요 없는
쉬운 페이지 빌더

페이지 빌더는 워드프레스의 포스트 혹은 페이지에 콘텐츠를 쉽게 만들기 위해 개발된 프로그램입니다.
하지만 대다수의 프로그램들이 으레 그러하듯이 페이지 빌더는 프로그램을 배우는 학습시간이 소요됩니다.
워드프레스 페이지 빌더 시장의 강력한 1인자인 ‘엘리멘터’의 경우 상당한 기능을 탑재하고 있습니다.
하지만 처음 시작할 때의 낯선 UI로 인해 초보자들이 지쳐 하고, 구텐베르크나 고전편집기와 같은 표준 워드프레스 편집기를 다시금 사용하게 만드는 경우가 많습니다.
페이지 빌더의 경우, 디자인적 요소가 많기 때문에 다양한 학습을 통해 빌더의 메커니즘을 파악하는 게 중요할 수도 있습니다.
하지만 글자 하나, 이미지 하나와 같이 사소한 콘텐츠를 바꾸는 데도 많은 학습 시간이 소요된다면 큰 문제가 아닐 수 없다고 생각합니다.
사용자 친화적인
인터페이스를 제공

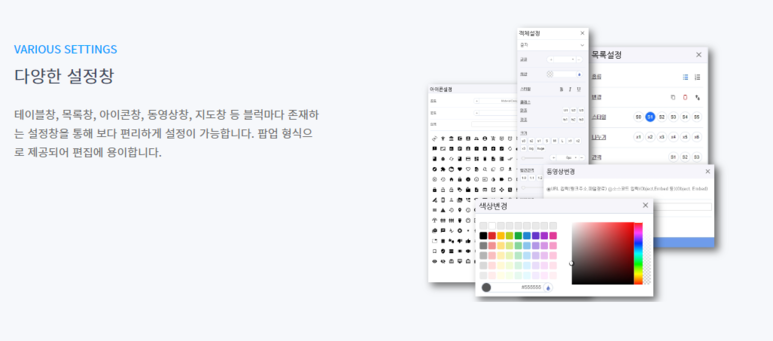
몽9에디터의 가장 큰 장점이라면 타 빌더에 비해 ‘쉽다’라는 점입니다.
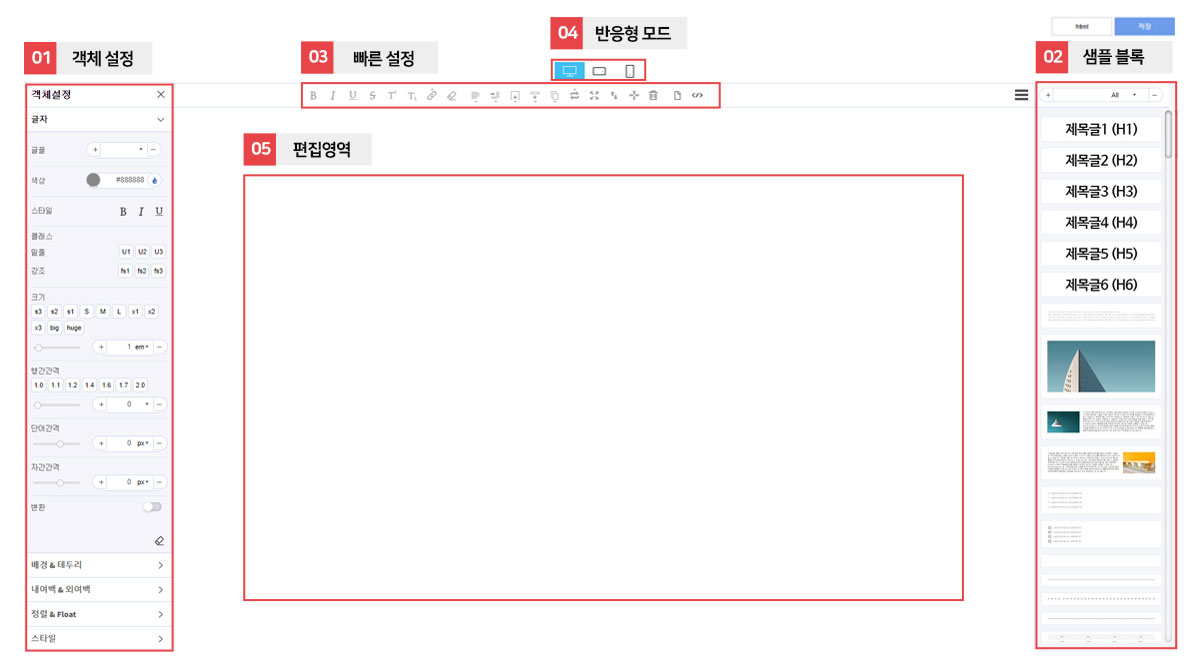
위지위그(보이는 그대로 출력되는 문서 편집형식) 방식으로 구현된 인터페이스를 통해, 마치 워드나 파워포인트 다루듯 쉽게 웹문서 작성이 가능합니다.
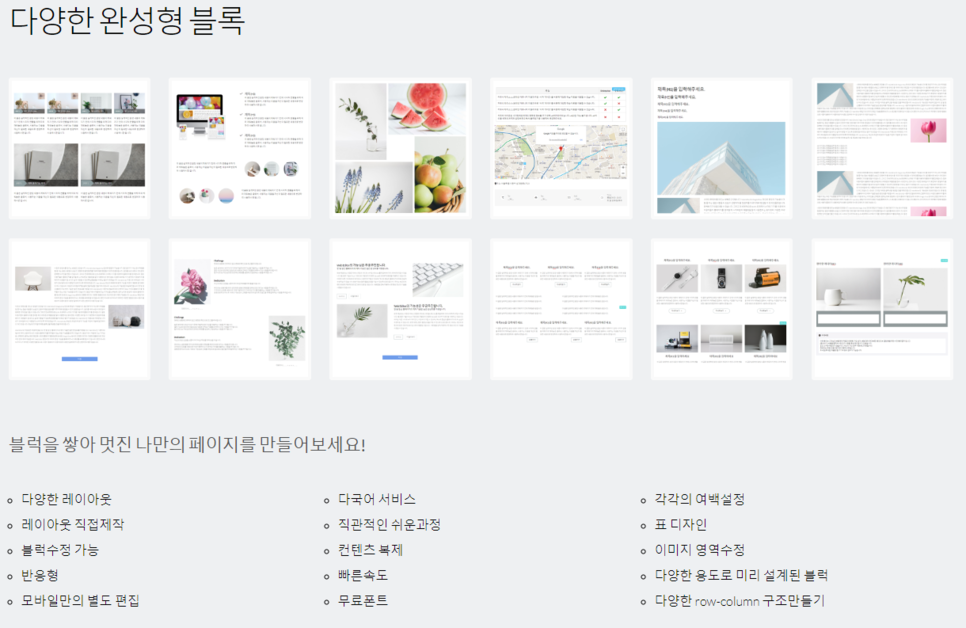
특히나 몽9에디터는 무료로 즉시 사용 가능한 많은 문서블럭이 존재하고 있어 컨텐츠에 강점을 두고 있는 블로거에 적합한 웹문서 편집도구라 할 수 있겠습니다.
몽9에디터 또한 워드프레스 페이지 작성이 가능하지만, 컨텐츠 위주의 워드프레스 포스트(글) 작성에 좀 더 주안을 두고 개발된 프로그램입니다.
이처럼 몽9에디터는 사용자 친화적인 인터페이스를 제공하기 때문에 웹초보자에 적합하다고 할 수 있는데요.
하지만 중·고급 사용자에게도 몽9에디터를 사용하는 것을 추천드리는 이유가 바로 몽9에디터의 특징인 ‘직관성’에 있습니다.
문서의 소스를 보면 어떻게 웹문서가 작동하는지 알 수 있도록 쉬운 코드로 설계되었기 때문에 기존의 몽9에디터에서 제공해드린 반응형 문서블럭 외에도 원하는 방식으로 다양하게 꾸며서 커스터마이징이 가능합니다.
가치 있는 글을 쓰도록
도와주는 똑똑한 빌더 플러그인


4차산업 시대의 핵심 중 하나가 바로 ‘빅데이터’입니다.
빅데이터가 중요하게 여겨지는 까닭은 기업들이 빅데이터를 분석해 수많은 통계자료를 얻고 경영에 대한 의사결정에 도움을 얻기 위해서라고 할 수 있습니다.
하지만 웹상의 모든 문서들이 빅데이터로 중요하게 받아들여지는 것은 아닙니다.
생성된 정보 중 정크 문서(junk, 쓰레기)가 많기 때문인데요.
내가 제작한 웹문서가 정크 문서가 아닌 바른 문서로 읽혀지기 위해서는 ‘웹표준’을 지키는 게 무엇보다 중요합니다.
이처럼 몽9에디터에 내장된 다양한 기능들은 웹표준을 우선으로 제작되었습니다.
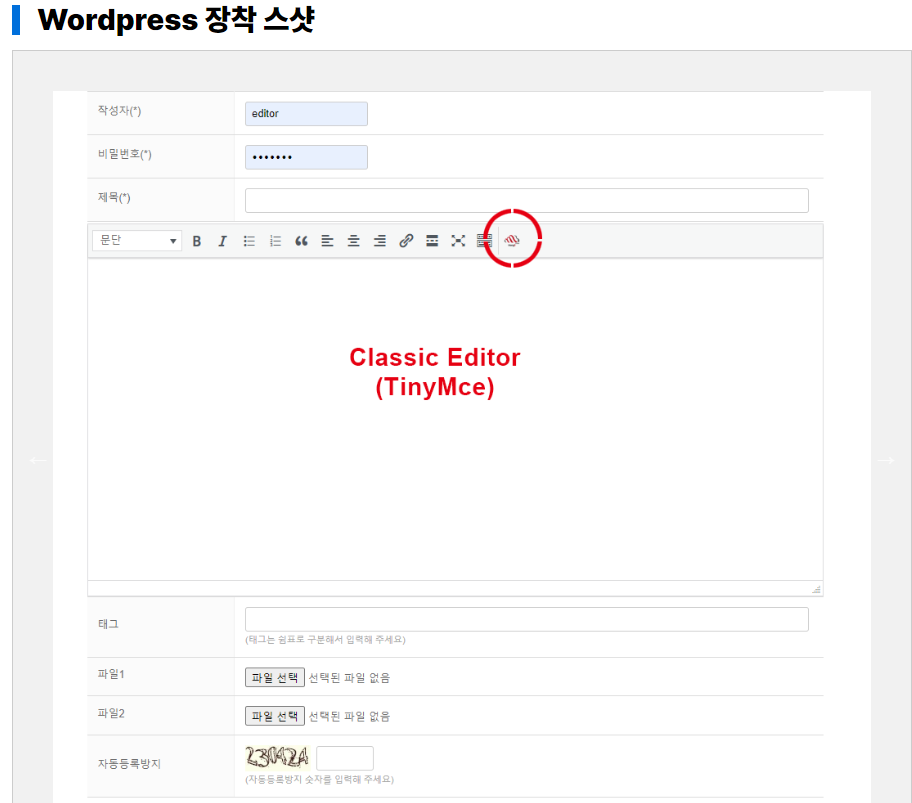
기존의 CKeditor와 TinyMCE와 같은 고전 편집기는 HTML을 몰라도 웹상에서 글을 쓰게 만들어주는 도구였다면 몽9에디터는 고전 편집기의 기능에 웹표준을 맞춰주는 기능을 더했습니다.
웹표준을 몰라도 웹표준에 맞는 문서를 생성하며 어떤 기기에서든 바르게 보이게 만들어주는 2세대 편집기입니다.
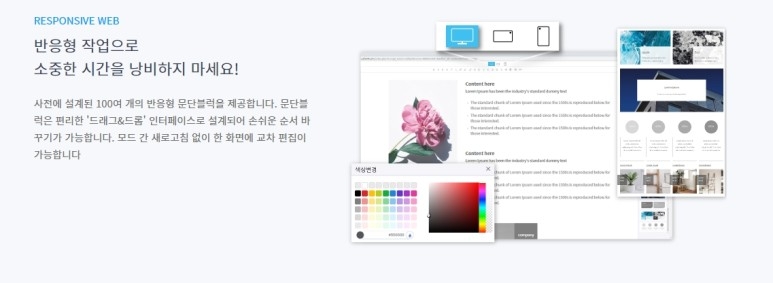
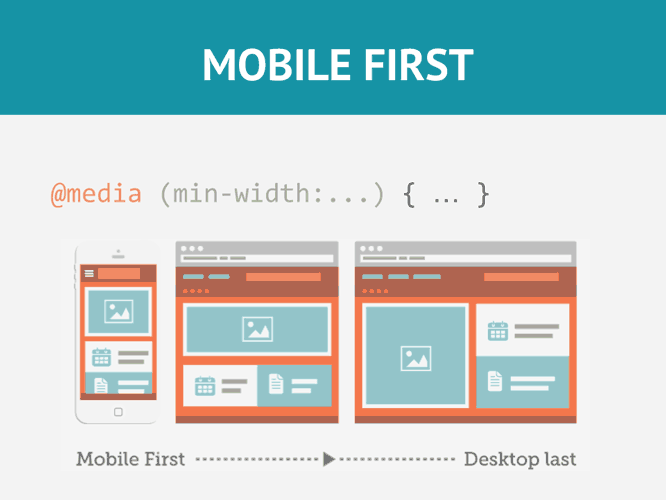
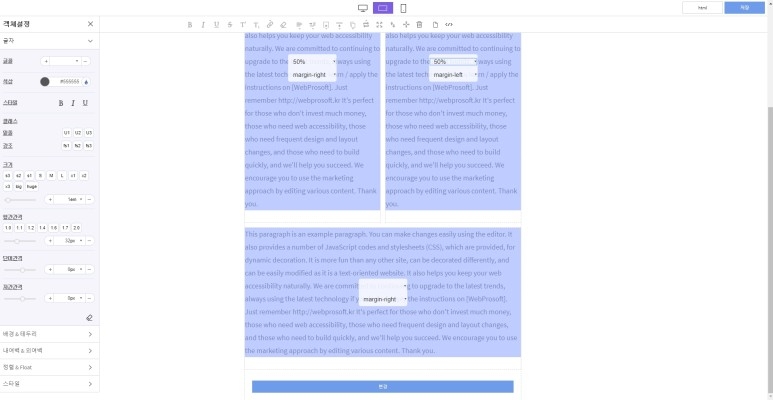
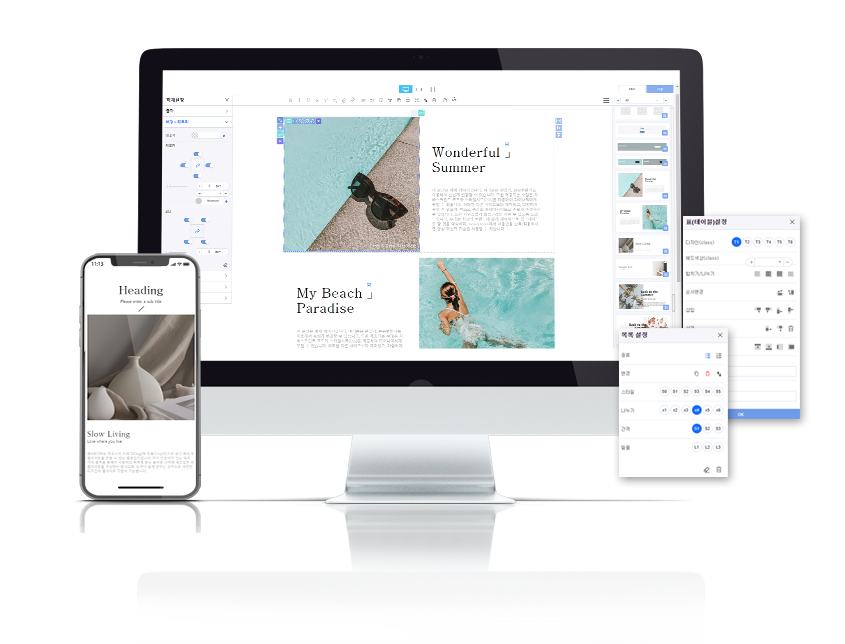
모바일 환경을 고려한 반응형 편집기

또 다른 유용한 기능은 편집창 상단에 위치해 있는 반응형 처리 기능입니다.
데스크탑, 모바일 가로버전 및 세로버전에서 컨텐츠가 표시되는 방식을 미리보기로 확인한 다음, 그에 따라 변경이 가능합니다.
홈페이지는 반응형이지만 콘텐츠가 반응형이 아니라면 무용지물일텐데요. 현재 고전편집기로 사용되고 있는 1세대 편집기인 CKeditor와 tinyMCE의 경우 반응형 처리가 되지 않고 있습니다.
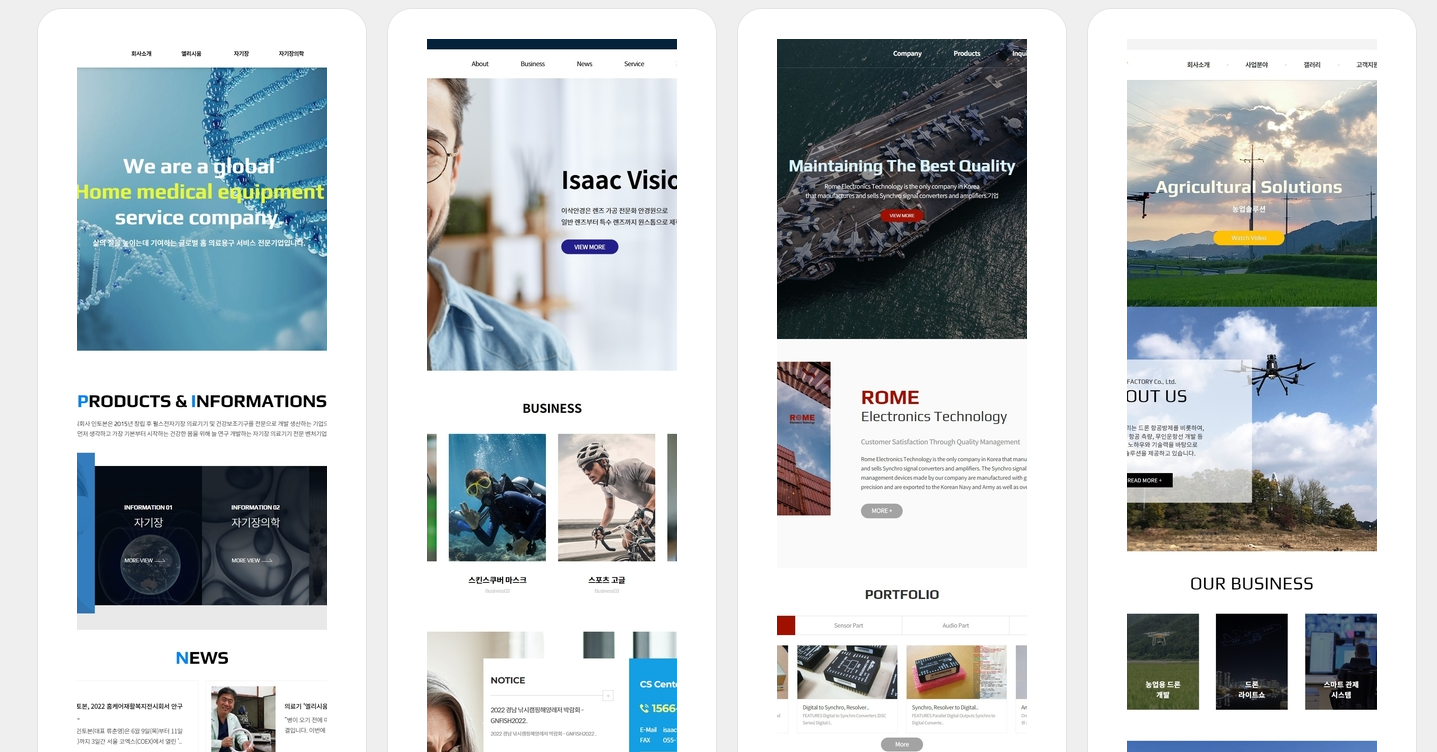
몽9팀에서 제작한 몽9웹에디터는 반응형 처리가 완료된 샘플 블록들이 존재하고 있어, 이 블록을 이용해 글을 작성하면 웹표준, 웹접근성에 부합하는 반응형 페이지를 만들 수 있습니다.
PC 버전 하나만 제작해도 모바일 가로 버전 및 세로 버전에서 알맞은 크기로 객체 사이즈가 조절되며, 각 버전에 맞게 기본적으로 설정된 객체들의 크기가 마음에 들지 않으면 컬럼 정렬 버튼으로 컬럼의 퍼센테이지를 조정해 원하는 방식으로 객체를 정렬할 수 있습니다.
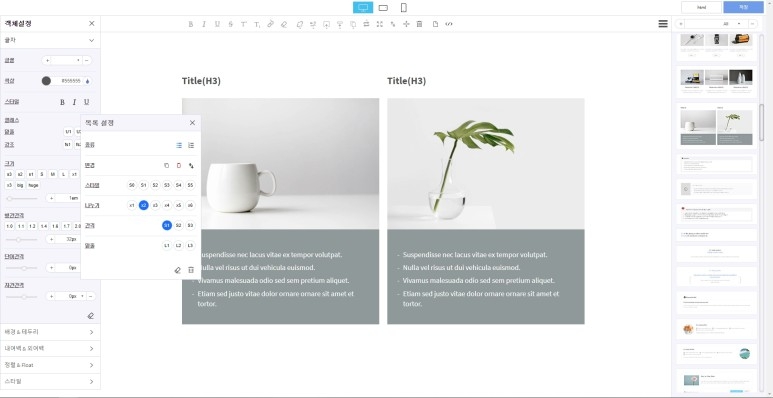
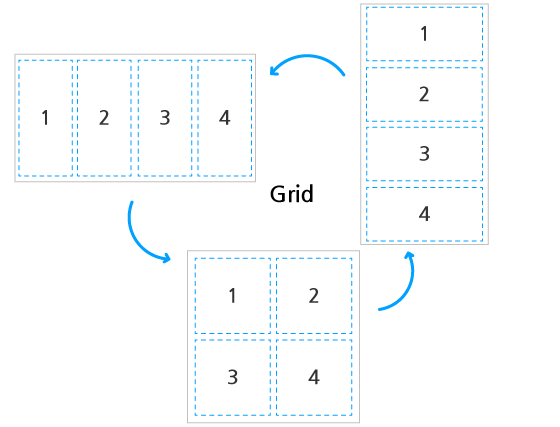
강력한 그리드 시스템

몽9에디터의 또 다른 강점은 바로 ‘그리드 시스템’에 있습니다.
여기서 그리드란, 웹디자인의 기초적인 프레임워크로서 디자인을 할 때 기초공사라고 할 수 있는 뼈대라고 보시면 될듯 싶습니다. 몽9에디터의 그리드는 최대 6칸까지 3단계로 간격 설정이 가능합니다.
또한 몽9에디터 특유의 설정 기능으로 빠른 순서변경을 할 수 있으며, 다양한 레이아웃 작업이 가능합니다.
이 모든 기능은 현재 워드프레스에 무료로 제공되고 있습니다.
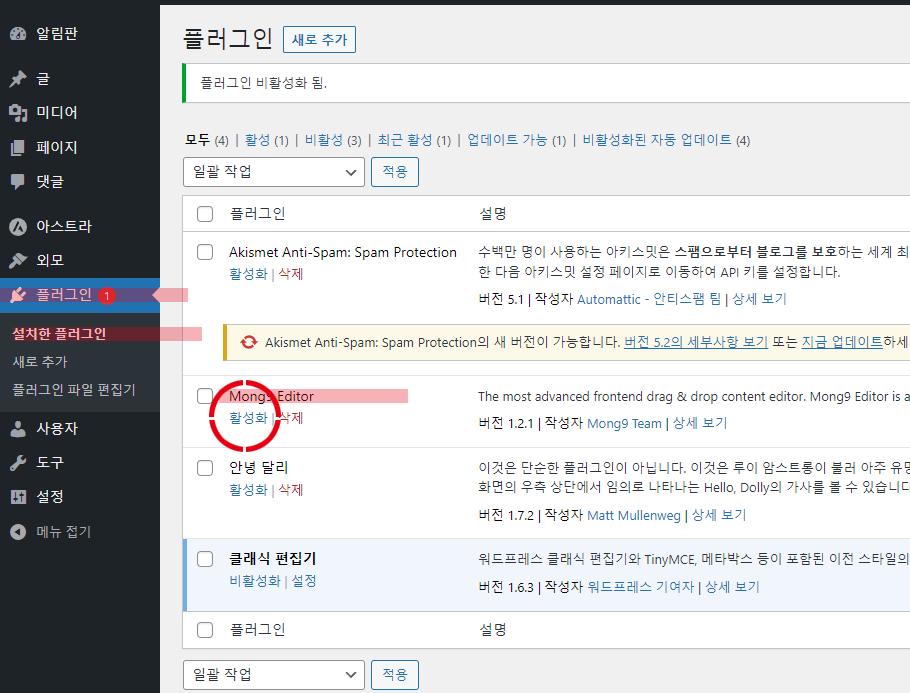
워드프레스 공식 사이트(wordpress.org)에서 무료로 제공하고 있는 플러그인에서 “mong9editor” 검색에 설치 해보는것들을 한번씩 시험 삼아 써보시는 것을 추천드립니다.
추가로 국내 그누보드에서도 가능합니다. 자세한 설치 방법은 공식 홈페이지 몽9에디터로 오시면 됩니다.
몽9 에디터
여러분들도 웹편집기 몽9에디터로 이용해서 문서를 손쉽게 제작할 수 있습니다.